Uno degli aggiornamenti più comuni alla grafica dei siti e-commerce è sicuramente la modifica dei banner.
Per prima cosa dobbiamo cercare la definizione che contiene il codice relativo alla porzione del sito che intendiamo modificare, attraverso il modulo Gestione Testi, raggiungibile da eCommerce

Gestione Testi.

Per trovare la definizione esatta possiamo agire in due modi:
- Possiamo cercare un testo contenuto in quella determinata sezione del sito. In questo caso possiamo cercare per esempio il nome di un'immagine già contenuta nel banner.
- Possiamo cercare la chiave di definizione. Si tratta di una stringa che identifica in maniera univoca la definizione. Potete richiederci la chiave di definizione per modificare i banner e le dimensioni consigliate per le immagini da utilizzare scrivendo a supporto@maxpho.com
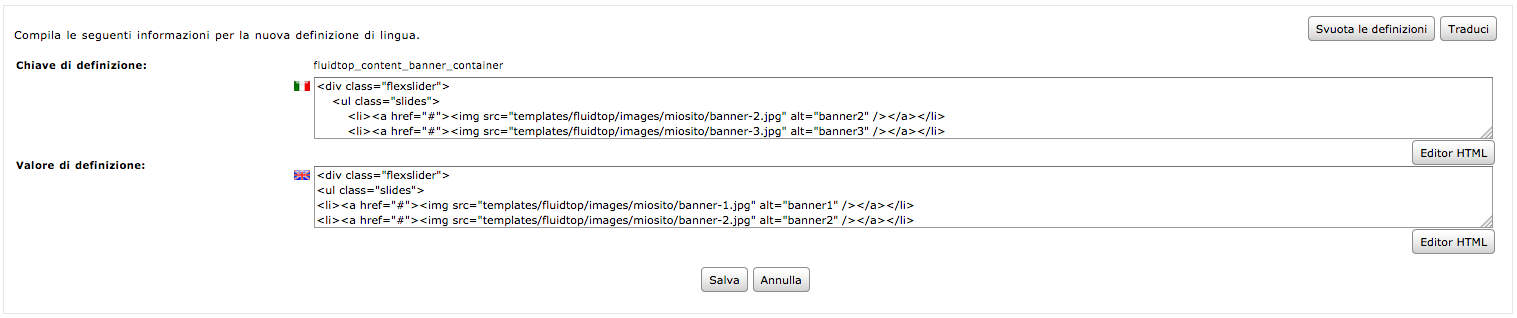
Una volta trovata la definizione che contiene i banner, alla voce Valore di definizione

dovreste trovare una porzione di codice simile a questa:
<li><a href="#"><img src="templates/fluidtop/images/miosito/banner-1.jpg" alt="banner1" /></a></li>
<li><a href="#"><img src="templates/fluidtop/images/miosito/banner-2.jpg" alt="banner2" /></a></li>
Per modificare uno dei banner, sostituite l'indirizzo dell'immagine già presente sul sito (evidenziato in verde) con quello della nuova immagine che intendete inserire. Potete caricare le vostre immagini su un qualsiasi servizio di storage, purché l'indirizzo dell'immagine sia accessibile dall'esterno. Vi consigliamo comunque di utilizzare lo spazio di Amazon S3 dedicato al vostro sito. Per accedere alla cartella S3 dedicata al vostro sito, richiedeteci le vostre credenziali di accesso all'indirizzo supporto@maxpho.com .
La parte di codice evidenzata in rosso invece si riferisce alla pagina a cui punterà il banner. Sostituite quindi il valore che trovate nel codice (di solito #) con l'indirizzo della pagina che desiderate collegare al banner.
Ultimate le modifiche dovreste aver creato un codice simile a questo:
<li><a href="https://www.miosito.it/catalogo/mioprodotto"><img src="templates/fluidtop/images/miosito/nuovaimmagine1.jpg" alt="banner1" /></a></li>
Ripetete la stessa operazione se desiderate modificare gli altri banner oppure inserite una nuova riga, seguendo lo stesso formato, per aggiungere una nuova immagine:
<li><a href="https://www.miosito.it/catalogo/mioprodotto"><img src="templates/fluidtop/images/miosito/nuovobanner-1.jpg" alt="banner1" /></a></li>
<li><a href="https://www.miosito.it/catalogo/miapagina1"><img src="templates/fluidtop/images/miosito/nuovobanner-2.jpg" alt="banner2" /></a></li>
<li><a href="https://www.miosito.it/catalogo/miapagina2><img src="templates/fluidtop/images/miosito/nuovobanner-3.jpg" alt="banner3" /></a></li>
